Comparing Web Form Builders: Adding Pictures and Images to Your Forms and Surveys
Creating visually appealing forms is crucial for engaging users and collecting data effectively. One way to achieve this is by adding media (e.g. images, pictures, video) to your forms and surveys. When selecting a web form builder, it's therefore essential to consider how well it supports features like survey image integration to create visually engaging and informative forms. In this article we'll compare the main web form builders according to their ability to facilitate the addition of visuals:
- Image Upload Capabilities: Can you easily upload images directly into your form?
- Embedding Options: Does the builder allow for embedding videos or other multimedia?
- Design Customisation: How flexible is the form builder in terms of layout and design to accommodate visuals?
- Image choice question types: Does the builder allow for image answer options?
How Images Impact Survey Results
You might be wondering to what extend different survey designs can impact the results of your online survey? Well, we've done the research for you!
Images are more than mere decoration. Research has shown that visuals can increase engagement up 94%. This in itself isn't a surprise when you know that the human brain processes images 60,000 times faster than text, making it easier for respondents to engage with the content. Besides this, using visually appealing images can create a positive emotional response, encouraging respondents to engage more deeply with the survey content. This emotional engagement can lead to higher quality data, as respondents may feel more connected to the questions being asked. Finally, studies have shown that images can help maintain respondents' attention throughout the survey. For instance, one experiment demonstrated that using images helped reduce the decline in response rates over the course of a survey.
Although adding images to your survey seems like a simple visual touch, it can significantly impact the responses you get. In the following sections of this article we'll touch on where to find the right images and compare how various survey platforms integrate visual material in their functionalities.
In case you're looking for a form builder that would match your specific needs, and are interested in more than just comparing their image capabilities, you can consult this ultimate guide of form building tools for any use case.
Finding Images: Stock Photos, Premium Images and Generative AI
We've established that adding photos to your online surveys will increase the data you'll get back from them. But where do you find the right pictures to use? Here's three sources to use to populate your surveys with appealing visuals:
- Free Stock Images: Getting things for free is increasingly rare on the web, but some places still exist! These free stock image websites will allow you to search for the perfect visual without breaking the bank. Our favourites include Unsplash, Gratisography and Freepik.
- Premium Marketplaces: In case you're working with a budget, you'll be able to browse premium images on these websites: Shutterstock, Adobe Stock.
- Image Generation using AI: By now this has become an obvious option, but there's plenty of AI tools available which will allow you to generate or edit photos with AI (e.g. Midjourney, DALL-E, Canva, AI photo generator, etc.)
Comparing Image Capabilities of the Top Form Builders
The web is crawling (pun intended) with online survey and web form platforms. We made a selection of the most trending platforms to compare them according to the functionalities listed above.
Typeform
Known for its conversational forms, Typeform offers visually appealing designs for your forms and surveys. Its strength is also its weakness: you're forced to follow Typeform's conversational design. This limits your design freedom, specifically when it comes to adding visual material to your survey.
Image Upload Capabilities
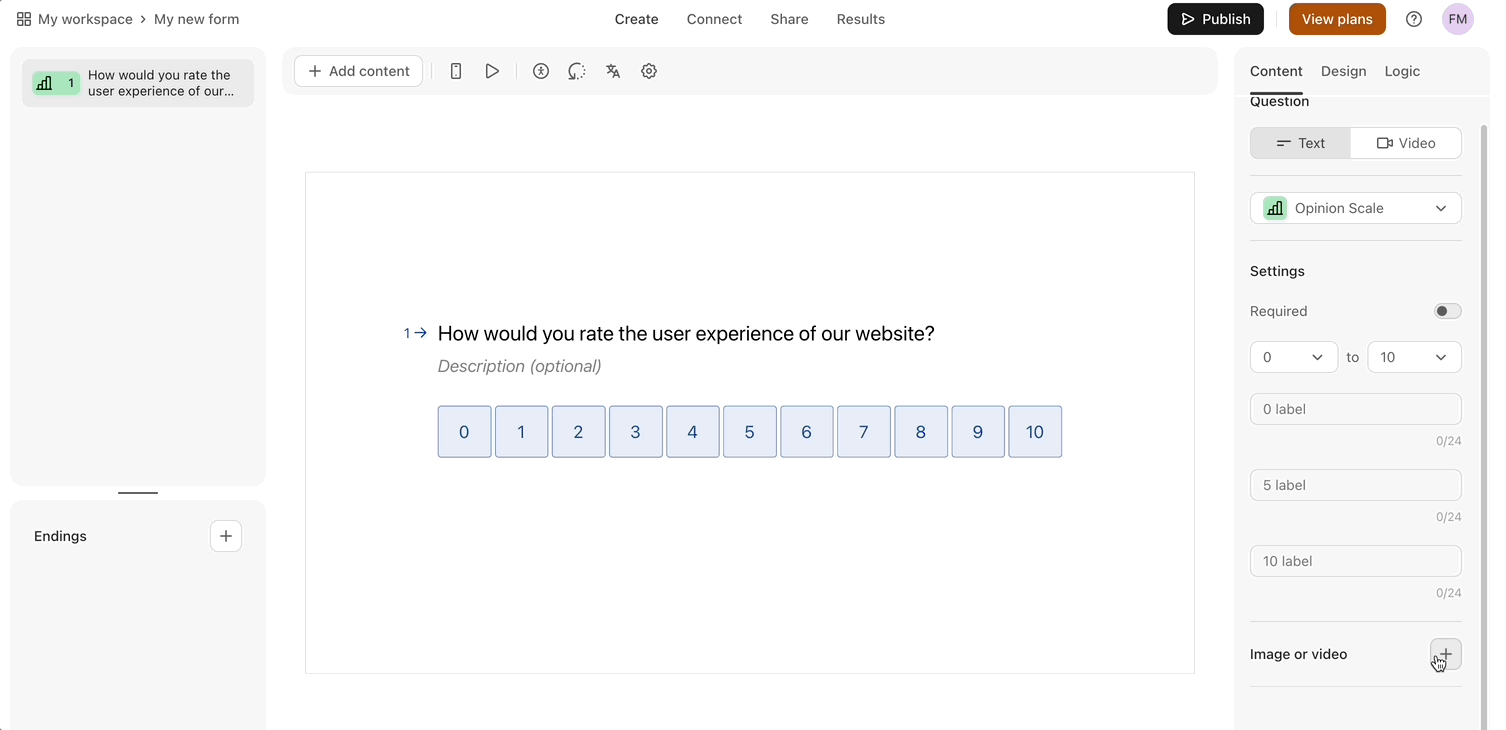
Typeform allows you to embed a single visual per page. Use the button with the "+" icon at the bottom right of Typeform's "Content" editor, as shown below.

Embedding Options
Typeform supports the embedding of both images as well as videos. Moreover, Typeform's native integration with Unsplash makes it particularly easy to incorporate free stock imagery into your survey.
Design Customisation
Typeform offers a straightforward set of customisation features. More precisely, you can add an image or video to every survey page and choose from a set of fixed layouts. The gif below showcases an example of how this works.

Moreover, you can also edit your images from within Typeform (e.g. apply filters, rotate it, resize it, etc.). However, this approach also has some drawbacks:
- Longer images are automatically cropped. You can control the focal point of the crop but you cannot determine that the image should be shown full length, for example.
- You can only add a single image or video per page of your survey.
Image choice question types
Typeform supports a "Picture Choice" element, which allows you to ask respondents to pick one or multiple images.
Google Forms
Google Forms needs no introduction. Everyone either created or completed a survey made in Google Forms once in their lifetime. Although it's free and easy to use, it's rather limited when it comes to support for visual material.
Image Upload Capabilities
You can upload images into your Google Form in two ways. First, you can add an image to a particular question. To do so, use the image icon to the right of where you edit the question itself (see the screenshot below). It's important to note that you can only add a single image per question.
Second, you can also add an image "as is". In other words, without that visual belonging to a particular question. Just click the "Add image" or "Add video" buttons in the side toolbar.

Embedding Options
When it comes to embedding video you're limited to embedding YouTube videos. However, when it comes to embedding images Google Forms allows you to pick from a wide variety of sources: uploading, taking a picture using your webcam, picking an image from your "Photos" library, picking an image from your Google Drive or Google Images, and finally simply providing a URL of an online picture.
Design Customisation
Google Forms offers rather limited customisation options. You can resize an image or change its alignment.
Image choice question types
Google forms allows you to add image answer options for "Multiple choice" or "Checkboxes" question types. You can even add gifs as answer options! Just click the image icon next to the option you're creating, as shown below.

Figma-to-Form
Figma-to-Form is a form builder that empowers users with full control of the UX and UI of their forms. It is currently available as a plugin on top of Figma. Figma-to-Form's focus on customisation makes it ideal as a solution to add pictures and images to your surveys. However, you will need to be familiar with Figma in order to fully harness its power.
Image Upload Capabilities
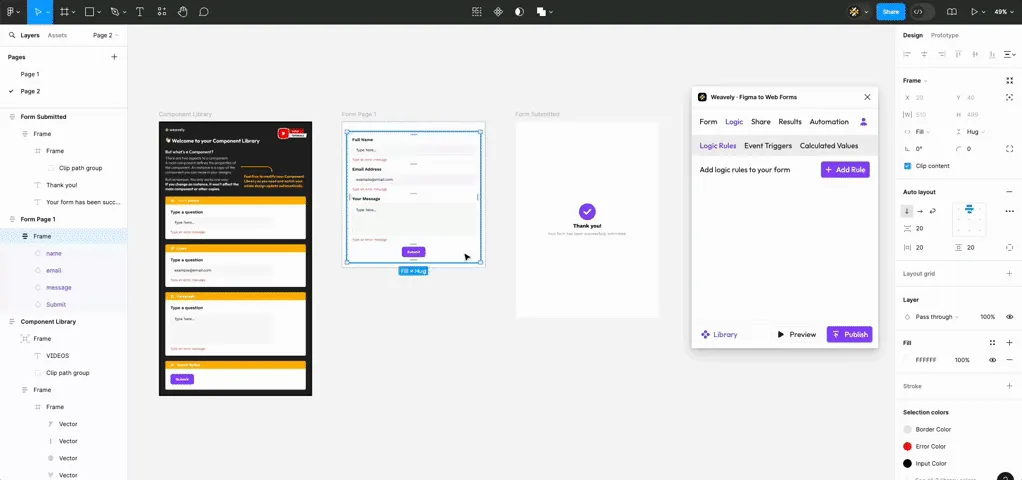
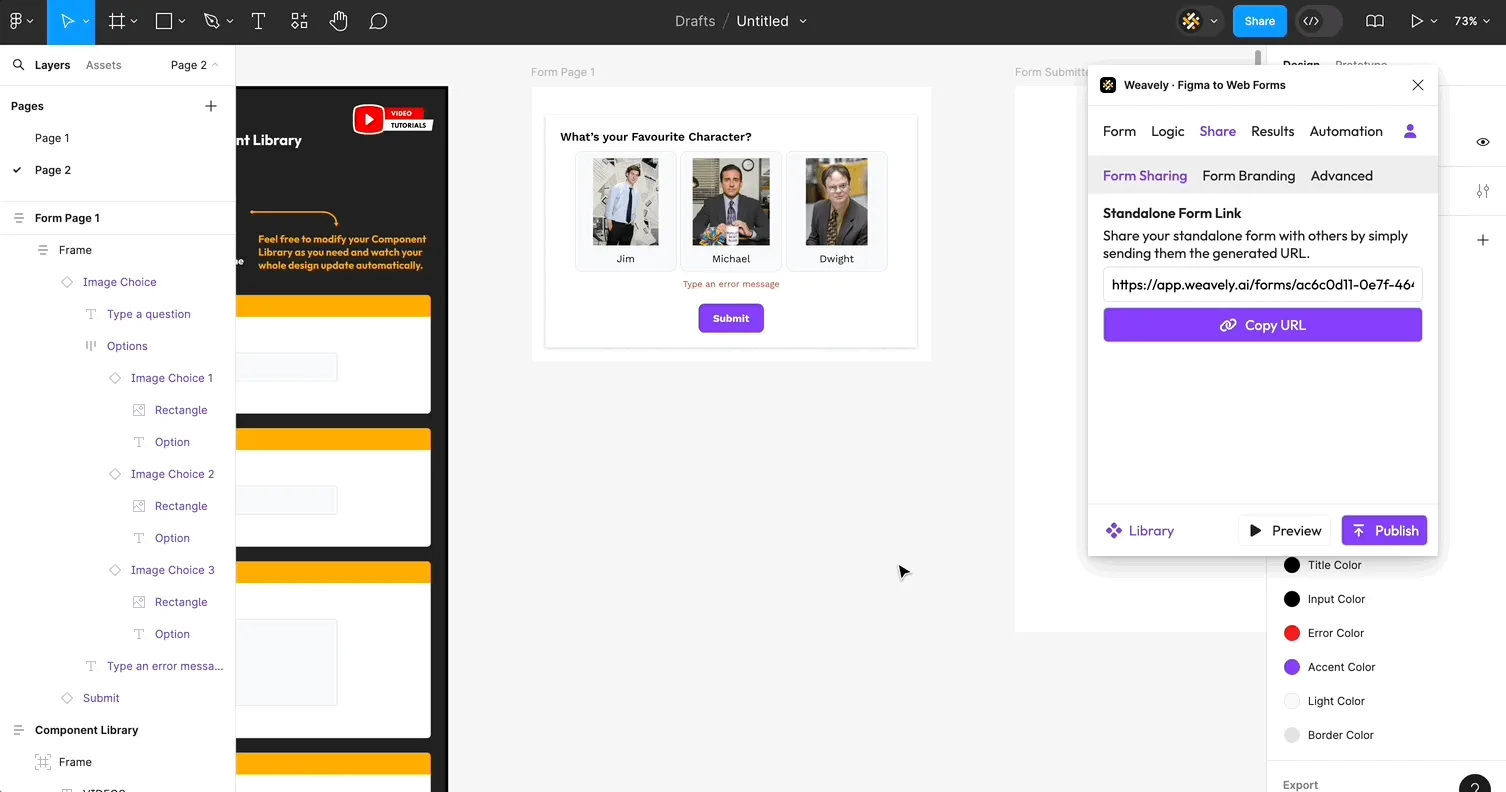
Figma-to-Form allows you to embed as many images and videos in your form as you wish. You simply add the visuals you need to your Figma design as you see fit. The plugin will then convert your custom design into a working web form or survey you can share with respondents. The gif below shows a basic example of this workflow.

Embedding Options
Figma-to-Form offers a wide range of embedding options:
- Any and all images that you can add to your Figma design
- Video through URLs (e.g. YouTube, Vimeo, etc)
- Audio through URLs (e.g. to a Soundcloud)
- HTML snippets, which enables you to embed websites or even Figma prototypes. You can use this to ask for website feedback for example.
Note that Figma-to-Form currently does not support the embedding of GIF images.
Design Customisation
Figma-to-Form offers the broadest customisation possibilities of this comparison. This is due to the fact that Figma-to-Form allows you to design your form directly in Figma.
Image choice question types
We all know how useful image answer options can be, which is why they're also included in Figma-to-Form. Whether you just want a way to lighten up your multiple choice questions or ask for feedback on images, the "Image Choice" component in the plugin is what you need. Drag the component into your Figma design and add additional choices or completely restyle the component as you see fit (e.g. change the "on hover" or "on selected" states).

Jotform
Jotform is a general-purpose form-building tool that offers broad support for integration of visuals in surveys and web forms. Moreover, it features a rather complete form designer which covers the majority of form customisation needs.
Image Upload Capabilities
Images are added to your form through a dedicated "Image" element, which you'll find in the "Basic" category as shown below.

Embedding Options
Jotform provides rather basic embedding options, only supporting image or video material. Each video source (e.g. YouTube, Dailymotion, etc.) has its own widget within Jotform.
Design Customisation
In general, Jotform offers quite extensive customisation features when it comes to web forms. However, the customisation capabilities with regards to images or other media is somewhat limited. Especially compared to options such as Typeform or Figma-to-Form. Jotform basically only allows you to resize images and change their alignment.
Image choice question types
Jotform offers a wide range of pre-built image-related widgets: Image Checkboxes, Image Radio Buttons, Image Picker, Image Slider and Image Choices. There's definitely a widget for your use case! A downside of some of these elements (e.g. Image Radio Buttons, Image Checkboxes, etc) is that you are forced to specify the images through URLs. It's unclear whether Jotform plans to allow you to simply upload images for these widgets instead.

SurveyMonkey
SurveyMonkey is a robust platform known for its extensive features, including advanced analytics, customisable templates, and a wide range of question types. It is particularly favoured by businesses for its ability to handle complex surveys and its enterprise-level capabilities.
Image Upload Capabilities
There are two ways you can add visuals to your survey in SurveyMonkey. First, as part of a question. You can either add images to any question's text, or you can add images to specific answer options of a question (but only for checkboxes and radio buttons). The screenshot below shows you how to add an image to a question's text.

Second, you can also add images "as is" (i.e. without the image being part of a particular question). To do so, you can use SurveyMonkey's "Image" component as shown in the following screenshot.

Embedding Options
SurveyMonkey supports both video and images. However, videos can only be added as part of specific questions. SurveyMonkey does not support additional elements such as HTML snippets or standalone audio and video.
Design Customisation
SurveyMonkey does not really enable you to customise the way images are shown. You'll need to make sure that your image has been edited beforehand. Beyond changes to your form's overall theme you are not able to customise the layout or design of your form extensively. Especially when it comes to images or pictures.
Image choice question types
SurveyMonkey allows you to add images as options to both checkboxes as well as radio buttons. Moreover, SurveyMonkey also sports two rather innovative image-related form elements. First, "Image A/B Test" allows you to show different images to different respondents and thereby A/B test their responses based on the image shown. Second, the "Click Map" element allows you to ask respondents to click on a specific part of an image. You then get a heatmap of where your respondents clicked in the provided image.
Conclusion
Choosing the right web form builder depends on your specific needs. Google Forms is undoubtedly the fastest and cheapest way to build a form or survey but comes with its fair set of limitations with regards to support for visual material. Typeform, is known for excellent "out of the box" aesthetics and design but applies a one-size-fits-all mentality when it comes to customisation. Figma-to-Form is the most customisable solution and supports the broadest set of embeddings but requires you to know Figma. Jotform, is a good all-round solution without excelling in any particular field. Finally, SurveyMonkey provides in-depth analytics and interesting new functionality when it comes to testing images in surveys but it lacks significant customisation capabilities.

